(Shopify) Why are all or some of my rates not showing at cart/checkout?
GENERAL
ADVANCED SHIPPING SETTINGS
SHIPPING PROFILE & ZONES
SHIPPING RULE/RATE SETUP
SHIPPING RULE/RATE SETUP USING CARRIER RATES INTEGRATION
SHIPPING RULES IMPORT/EXPORT FUNCTIONALITY
MERGING MULTIPLE SHIPPING RULES
PRODUCT DIMENSIONS SETUP
HISTORY/AUDIT TRAIL
COMMON ISSUES & FAQs
(Shopify) Why are all or some of my rates not showing at cart/checkout?
There can be several reasons why your shipping rates aren’t appearing as expected in the cart or at checkout. This often relates to the difference in the data used to calculate shipping rates at these two stages.
Differences in Data Sets Between Cart and Checkout:
In the cart, shipping rate calculations may be based on a limited set of data, typically including:
- Shipping Country
- State/Region (if applicable)
- Postal Code
However, during checkout, the customer is required to provide more detailed information, such as:
- Street Address
- City
- Apartment/Unit Number
Each of these additional data points can influence the final shipping rate calculation. For example, consider a shipping rate with a condition that the delivery distance must not exceed 20 kilometers. In the cart, where only a postal code is provided, the system might estimate the delivery distance using a central point in the postal area, such as the center of the city. But at checkout, when the exact street address is available, the system can calculate the precise distance. This difference in data might cause a rate to qualify in the cart but not at checkout, or vice versa.
Integration with External Shipping Providers:
Some external shipping providers require complete address information (including country, postal code, city, region, street, and house number) to calculate shipping rates. If your cart widget does not support all these fields, rates from these providers may not be calculated and therefore won’t appear.
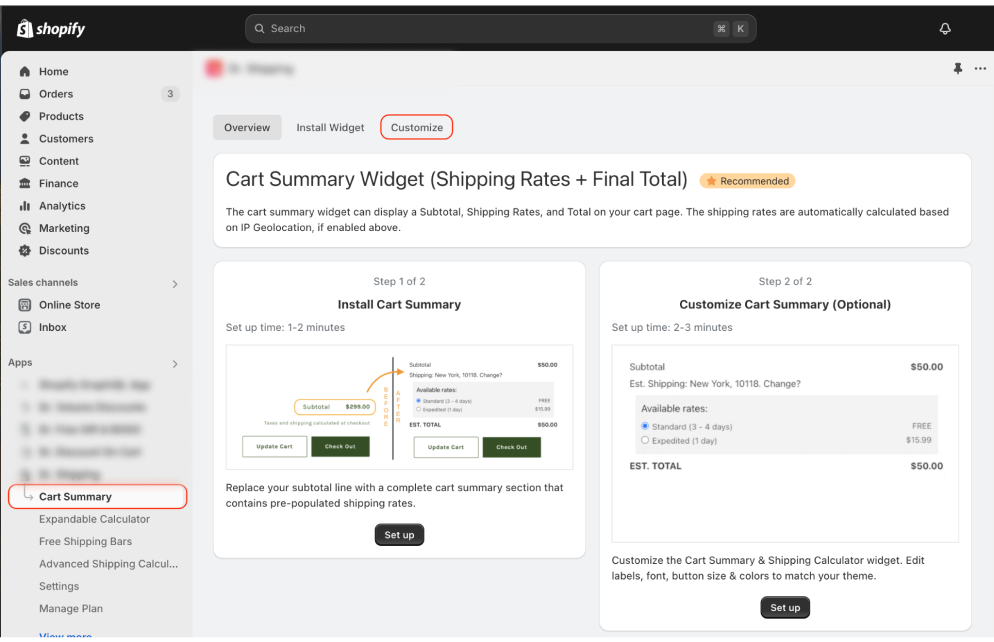
- Go to your widget configuration settings.
- Navigate to the “Customize” section.
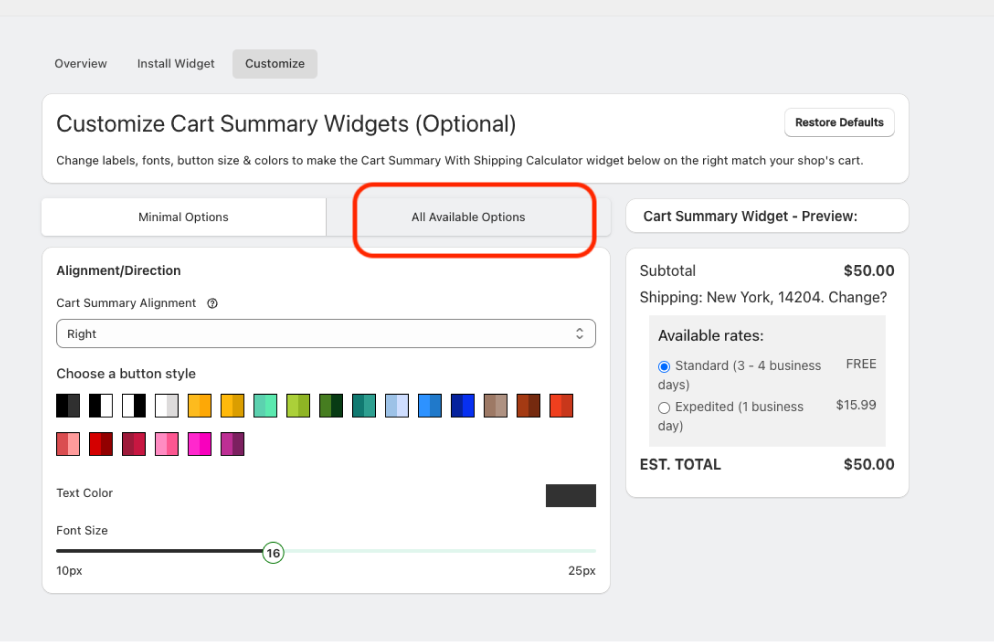
- Select “All Available Options” and ensure labels are applied to each field (e.g., Address, City/Suburb).

1. Navigate to settings

2.Click All Available Options

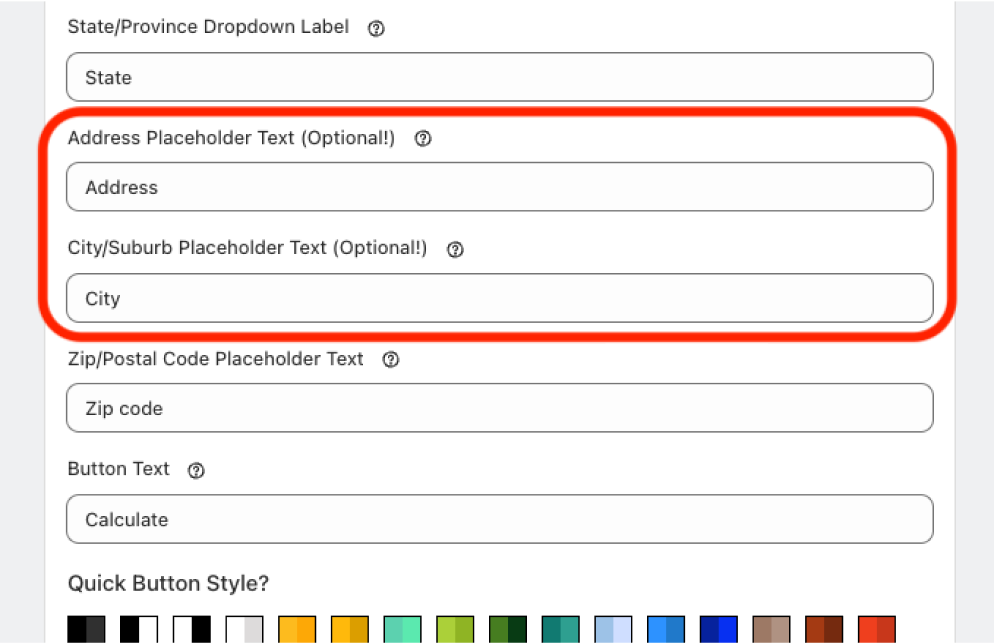
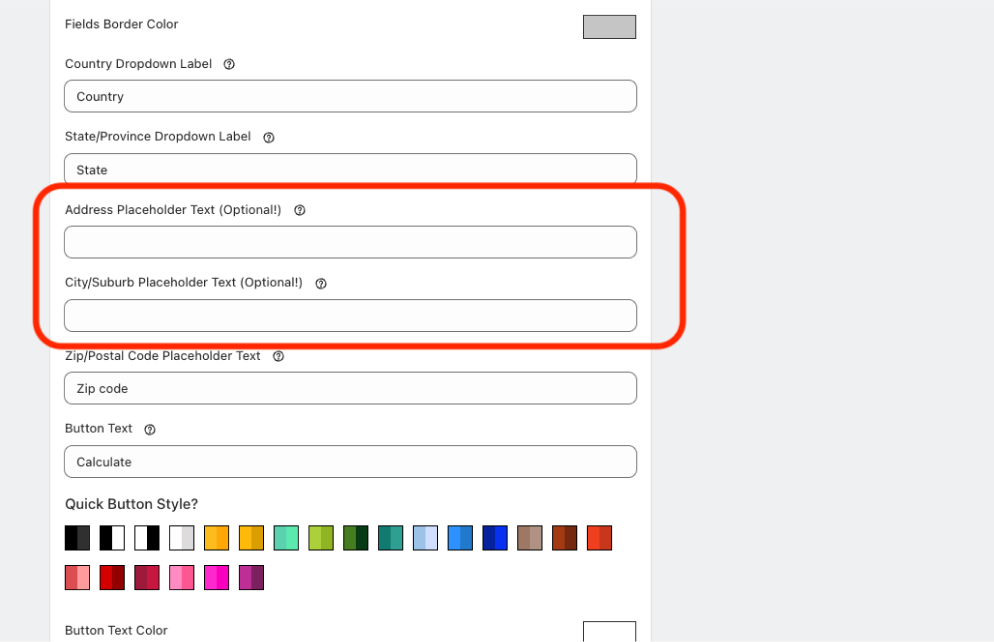
3. Set up Address Placeholder Text and City/Suburb Placeholder Text

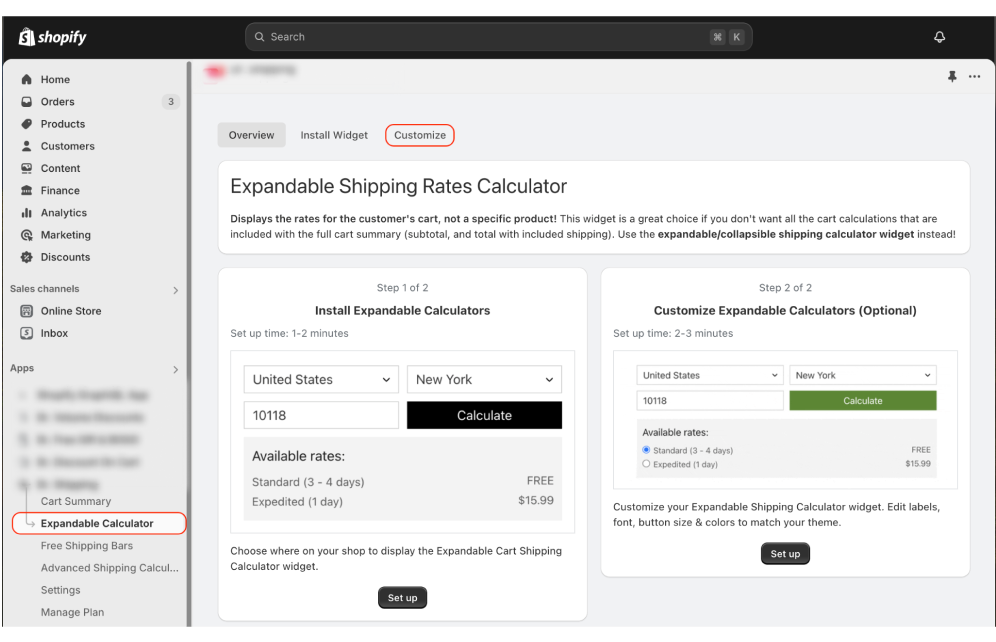
1. Go to Expandable Calculator widget customization page

2. Set up Address Placeholder Text and City/Suburb Placeholder Text
By enabling all relevant fields, you increase the likelihood that the shipping rates displayed in the cart will match those shown at checkout.